
 一、布景
一、布景
近期在责任中际遇了一个新的需求平博轮盘,该需求需要罢了某个组件的拖拽,面临这个需求的第一个姿首细则是问问度娘和用最大同性交友网站进行搜索,最终皇天不负有心东说念主,让我找到了这个17k star的React拖拽库——React DnD。

民盟中央主席丁仲礼、农工党中央主席何维、致公党中央主席蒋作君、全国工商联主席高云龙、无党派人士代表李稻葵介绍调研成果,高度评价以习近平同志为核心的中共中央围绕恢复和扩大消费作出的重大部署,提出务实中肯的政策建议。民盟中央建议优化政策和体制机制,促进文旅消费;农工党中央建议把健康消费作为消费转型升级的重要方向,促进健康消费;致公党中央建议培育新型消费,创新消费场景;全国工商联建议积极发挥民营企业在恢复和扩大消费中的作用;无党派人士建议释放消费潜力,推进消费升级。
二、浅近使用 2.1 装置npm 平博轮盘install react-dnd -S // react-dnd包,其中枢包 npm install react-dnd-html5-backend -S // 拖拽的底层罢了所需要的库2.2 三个中枢点
通过使用React DnD这个库,我觉得内部最灵验的部分包含一个组件和两个Hook API,它们别离是:
DndProvider组件 useDrag函数 useDrop函数2.2.1 DndProvider组件
淌若念念让某一本色使用React DnD的才略,需要将该部分用DndProvider进行包裹,其吸收参数如下所示:
backend:必填。一个React DnD后端。现在官方文档有三个,别离为:react-dnd-html5-backend、react-dnd-touch-backend、react-dnd-test-backend,可是常用的如故react-dnd-html5-backend。 context:可选的。用于成立后端的后端高下文。这取决于后端罢了。 options:可选的。用于成立后端的选项对象。这取决于后端罢了。底下来沿途望望该组件的浅近使用:
import {DndProvider} from 'react-dnd'; import {HTML5Backend} from 'react-dnd-html5-backend'; function App() { return ( <div className="App"> <DndProvider backend={HTML5Backend}> 此处将放拖拽干系本色 </DndProvider> </div> ); } export default App;
2.2.2 useDrag函数
既然知说念了通盘这个词主管空间,接下来需要了解的等于从什么位置进行拖拽,该库提供了useDrag hook API,该元素不错让一个DOM元素罢了拖拽后果。
参数
(1) spec:创建模范对象的模范对象或函数,其详确本色如下所示:
1)type
必须,是一个字符串或Symbol,只须drop和此值疏导才不错进行放弃;
2)item
必须,用于描述被拖动的数据
防范近期全球博彩业市场呈现出良好的发展态势,特别是在亚洲地区,皇冠体育作为行业龙头企业之一,不断推出更加优质、多元化的服务,吸引着越来越多的用户。3)previewOptions
可选的,一个浅近对象,用于描述拖动预览选项;
4)options
可选的,一个浅近对象
5)end(item, monitor)
可选的,当拖拽住手,该函数被调用;
6)canDrag(monitor)
可选的,使用它指定刻下是否允许拖动;
皇冠售后服务电话7)isDragging(monitor)
可选的,默许情况下,只须脱手拖动操作的拖动源才被视为拖动;
8)collect
可选的,监听功能
复返值
复返值是一个数组,数组本色别离为:
collected:一个对象,包含从collect函数网罗的属性,淌若collect未界说函数,则复返一个空对象;drag:拖动器的相聚器功能,必须附加到DOM的可拖动部分;dragPreview:用于拖动预览的相聚器功能,不错附加到DOM的预览部分;
与拖动部分缔造相聚
通过ref属性,欧博博彩将drag或dragPreview绑定到拖拽源上。
底下沿途来望望useDrag部分的使用
import {useDrag} from 'react-dnd'; const SourceBox = props => { const {children} = props; /** * 复返的参数 * collected:一个对象,包含从collect函数网罗的属性,淌若collect未界说函数,则复返一个空对象 * drag:拖动器的相聚器功能,必须附加到DOM的可拖动部分 * dragPreview:用于拖动预览的相聚器功能,不错附加到DOM的预览部分 */ const [collected, drag, dragPreview] = useDrag({ // 只须drop和此值疏导才不错进行放弃 type: 'box', // 描述要拖动的数据 item: { detail: '我是不错拖动的数据!!!' }, // 拖动住手的手end将会被调用 end: (item, monitor) => { // getDropResult()取得开释后的范围 console.log('monitor.getDropResult():', monitor.getDropResult()); // source是否仍是drop在target console.log('monitor.didDrop()', monitor.didDrop()); }, // 指定刻下是否允许拖动,默许允许 canDrag: monitor => { return true; }, // 监听功能 collect: (monitor, props) => { return { isDragging: monitor.isDragging() }; } }); return ( <div ref={drag}> {children} </div> ); }; export default SourceBox;
2.2.3 useDrop函数
为了将本色放弃到目的位置,提供了useDrop函数,如下所示:
参数
(1) spec:创建模范对象的模范对象或函数,其详确本色如下所示:
1)accept
必须,一个字符串,此放弃目的将仅关于指定类型的拖动源产生的姿首作出响应;
2)options
可选的,一个平日的对象;
皇冠走地盘口3)drop(item,monitor)
可选的,当兼容姿首放在目的时被调用;
4)hover(item,monitor)
可选的,将姿首悬停在组件时调用;
5)canDrop(item,monitor)
可选的,用它来指定放弃目的是否袭取该拖拽本色;
6)collect
可选的,监听功能
复返值
复返值是一个数组,数组本色别离为:
collected:一个对象,包含从collect函数网罗的属性,淌若collect未界说函数,则复返一个空对象;drop:一个用于放弃目的的相聚器函数,必须附加到DOM的放弃部分;
与放弃部分缔造相聚
通过ref属性,将drop与放弃部分缔造相聚。
底下沿途来望望useDrop部分的使用
import {useDrop} from "react-dnd"; const TargetBox = () => { const [collected, drop] = useDrop({ // 此放弃目的将仅关于指定类型的拖动源产生的姿首作出响应 accept: 'box', // 当兼容姿首放在目的时调用 drop: (item, monitor) => { console.log('我仍是被放到目的!!!') }, // 监听功能 collect: monitor => { return { // 是否类似 isOver: monitor.isOver(), // 是否不错放弃 canDrop: monitor.canDrop(), item: monitor.getItem(), didDrop: monitor.didDrop() }; } }); return ( <div ref={drop}> <div className="targetBox"> 这是放弃的区块 </div> </div> ); }; export default TargetBox;
2.3 monitor详确本色
useDrag和useDrop上挂载了好多选项,这些选项中好多存在monitor对象,该对象上挂载了好多顺序,底下就简要综合几个主要顺序,如下所示:
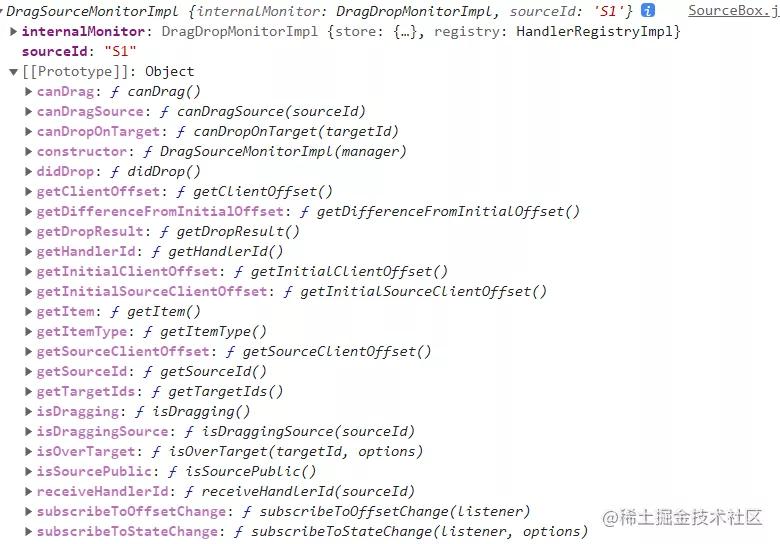
1. drag上的monitor上的顺序
欧博三公

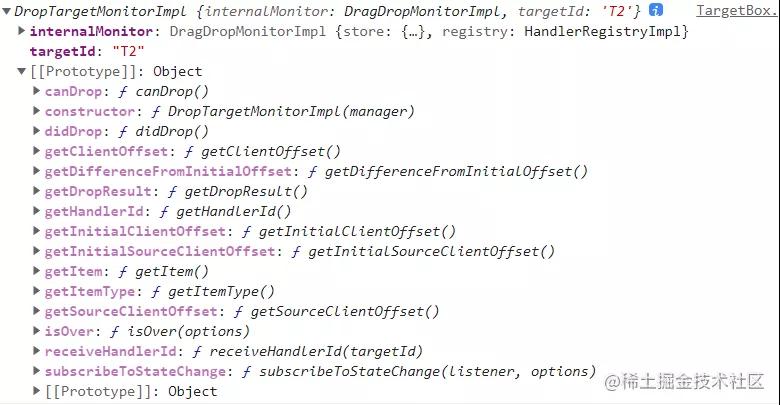
2. drop上的monitor上的顺序
太平洋在线娱乐
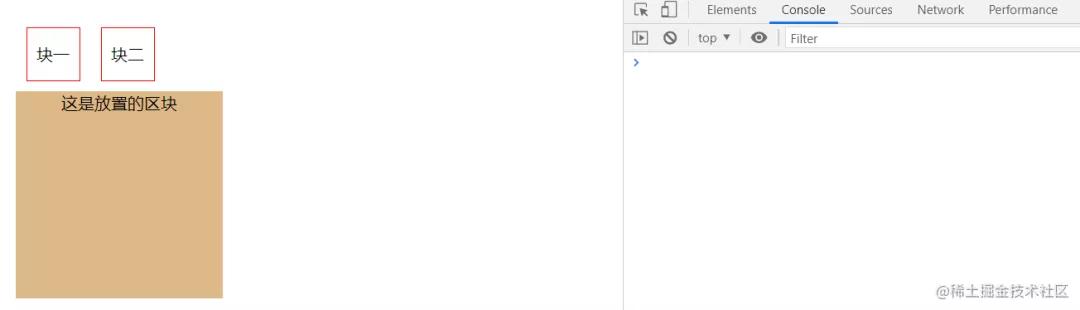
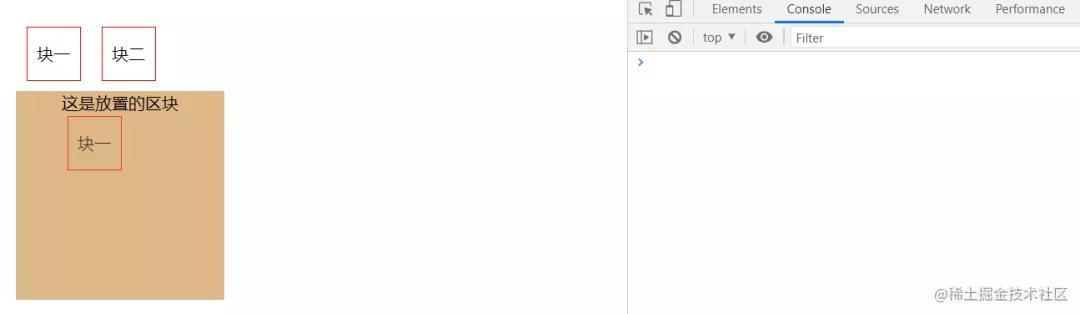
拖拽前

拖拽中
拖拽中拖拽的本色奴隶鼠标移动

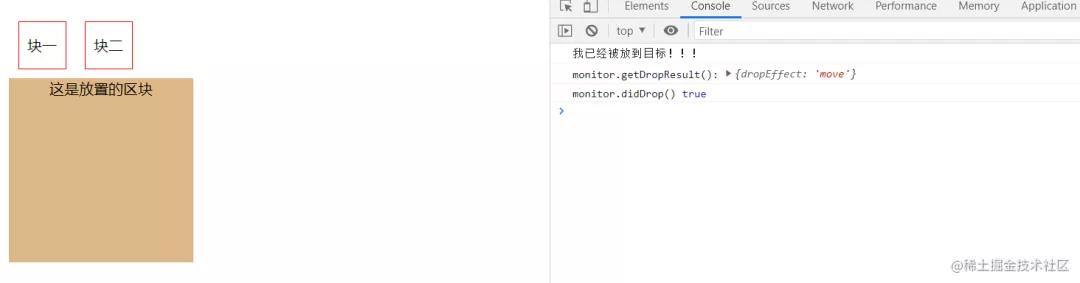
拖拽后
拖拽开释鼠标后,一些本色被打印出来,打印的范围是先输出drop中的本色再输出end中的本色,是以咱们念念作念一些处罚临了在SourceBox中进行处罚,淌若在drop中调动React干系的数据会报错。

这个库的贵府千人一面,在使用经过中际遇了一些坑,接下来与诸君老铁共享一下这些坑,防御后续深陷其中。
end顺序的调用时机晚于drop的调用时机,是以只须在end中作念开释后的数据处罚能力保证系统的正确性,淌若在drop中就更新state或React redux中数据,会激发失实; item数据是从Drag到Drop之间的桥梁,在drag中界说的item数据不错通过monitor.getItem()取得; drop回调的复返值是从Drop到Drag之间的桥梁,在end中不错通过monitor.getDropResult()其复返值; 一些挂载在monitor上的位置函数并不一定适用于通盘的场景,需要引入DOM干系的位置操作。
本文转载自微信公众号「前端点线面」,不错通过以下二维码关爱。转载本文请干系前端点线面公众号。
皇冠客服飞机:@seo3687